Servos Website Refresh
A Case Study
Overview
Product
A refreshed website for Servos, LLC
Project duration
Oct 2022–Jan 2023 (phase 1)
Goal
To overhaul the site’s entire look, as well as update the site’s content
Roles
- Sarah Toulson, content direction and web development
- Daniel Lopez, UX research and UX design
- Paige Garland, UX research and UX design
Research
Competitive Reseach
- Glidefast
- Tyler Industries
- The Anti
User Research
Our internal sales team interviewed our external sales partners and current clients, and we conducted internal surveys and interviews with our team
Personas
Clients states, counties, and municipalities looking for modernization of their services, knowledge, and processes
Potential hires developers, designers, and project managers looking for info on Servos’s services, culture, and benefits
Internal & external sales members of internal and external sales team looking for specific information and our portfolio to showcase to customers
Pain Points
Sterile the previous site was very clinical and devoid of the personality and expertise Servos is known for
Vague the previous site’s content no longer reflected what Servos does, and users had a hard time understanding what services and expertise Servos offers
Lacked value the site lacked specific examples (such as white papers or case studies) of our work or company culture, and users had few avenues to verify our expertise unless they contacted us directly
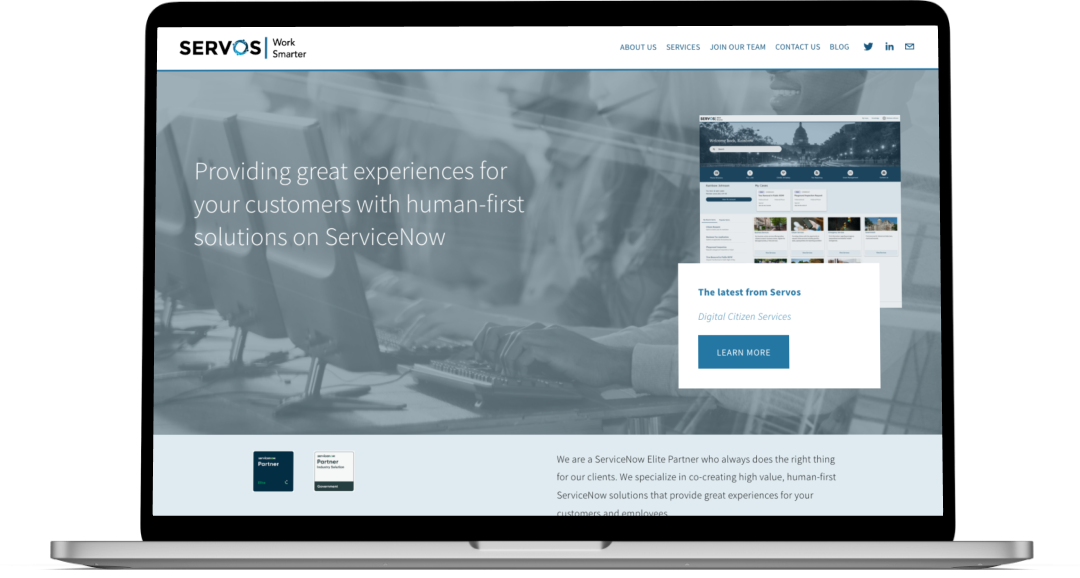
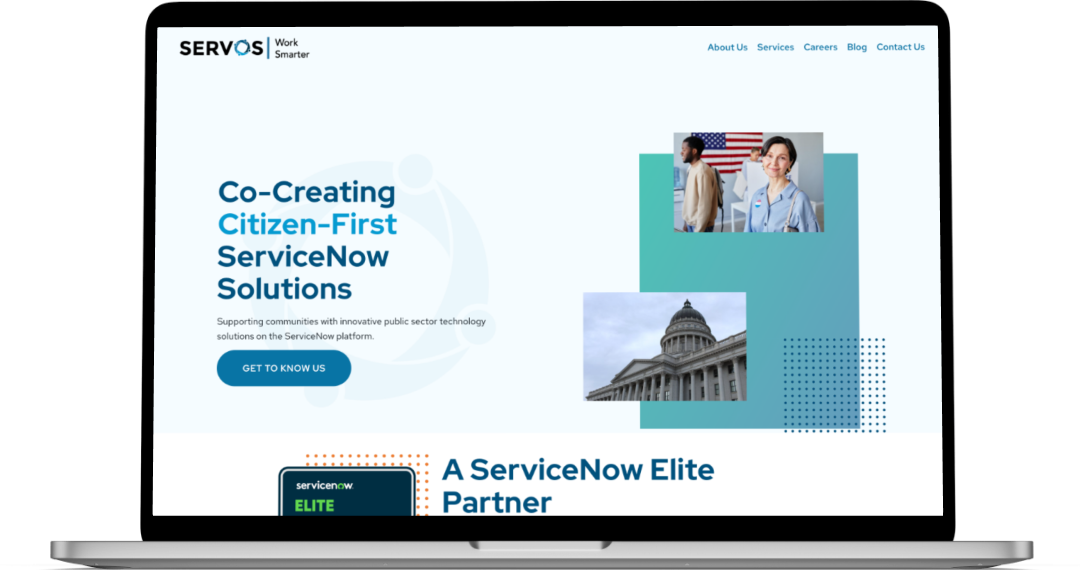
Before & After




Wireframes & Mockups

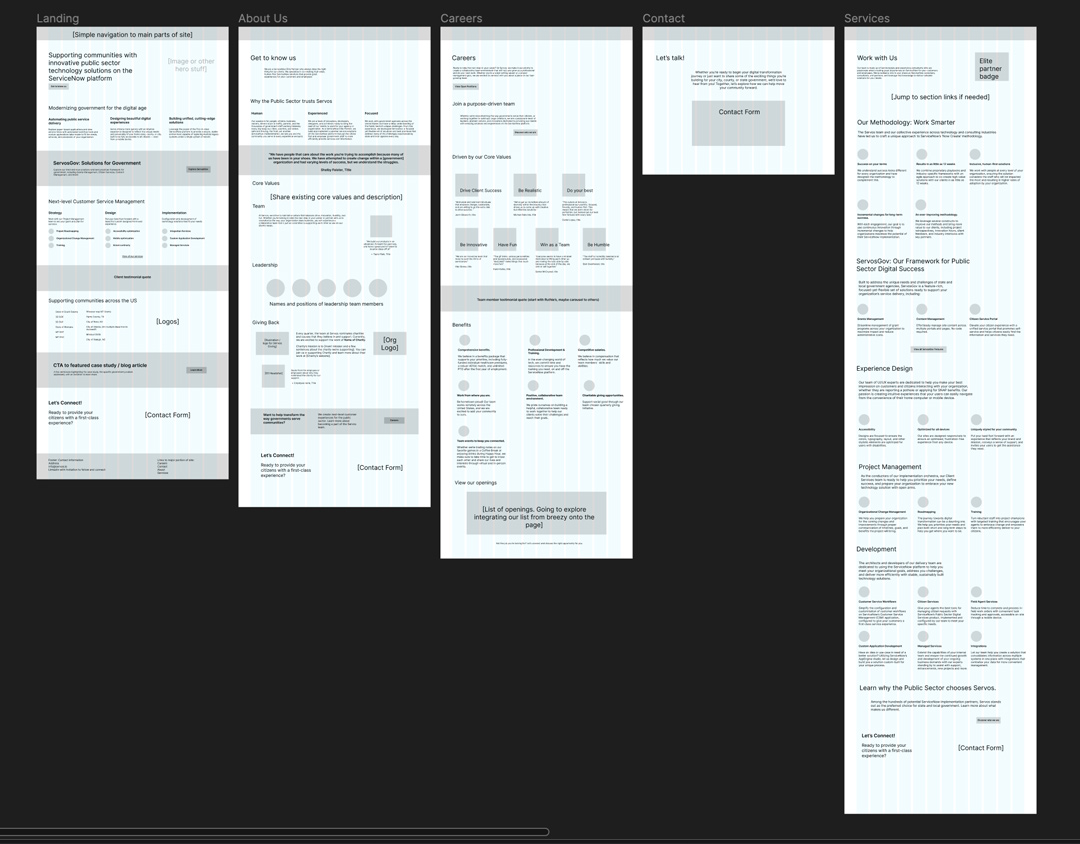
Wireframes
Sarah’s original wireframes were content heavy vs functionality heavy to get buy-in from our leadership team about overall flow and message.

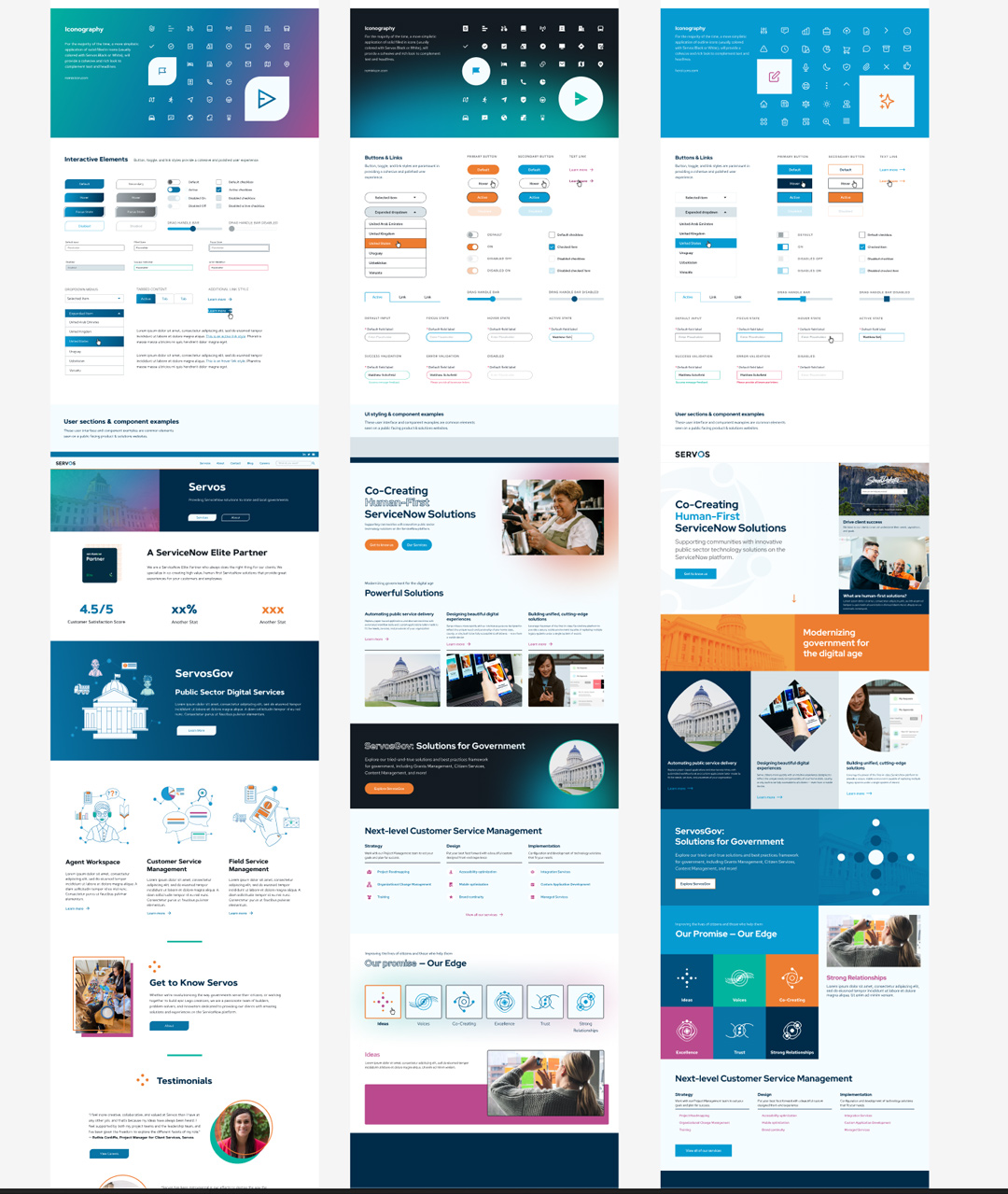
Style Tiles
Because our team is still small, our leadership team is busy spinning a LOT of plates. Dan and I opted to design several style tiles to give the leadership team a chance to preview content in more complete sections, and they chose what content they felt most accurately reflected Servos’s look, feel, and mission.
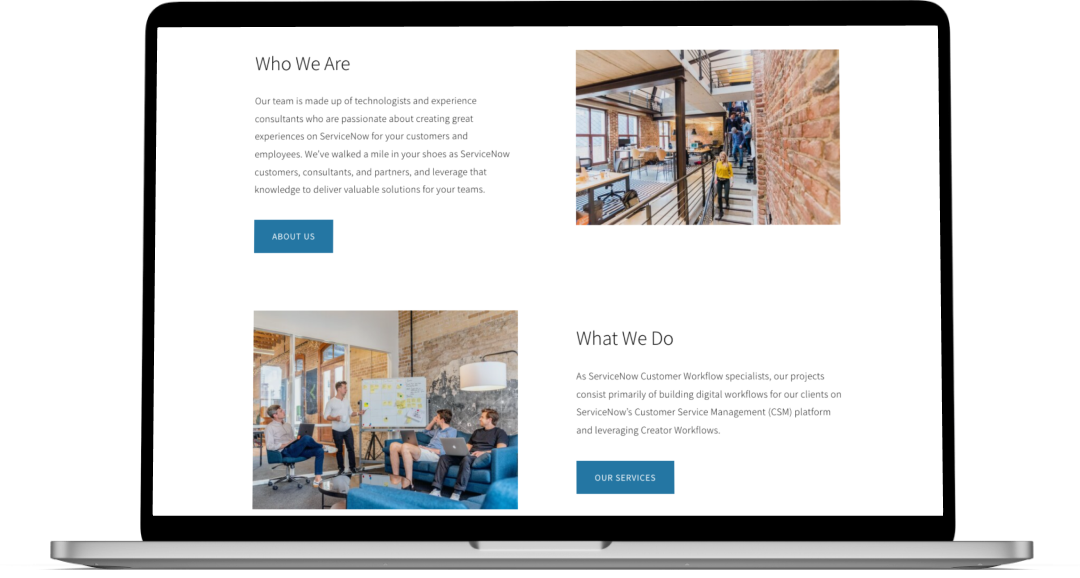
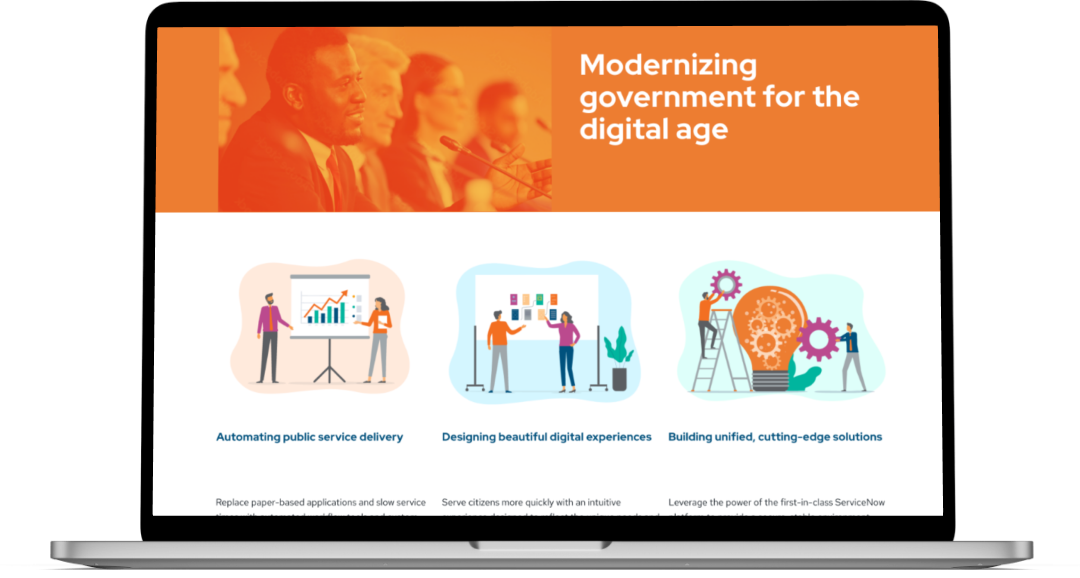
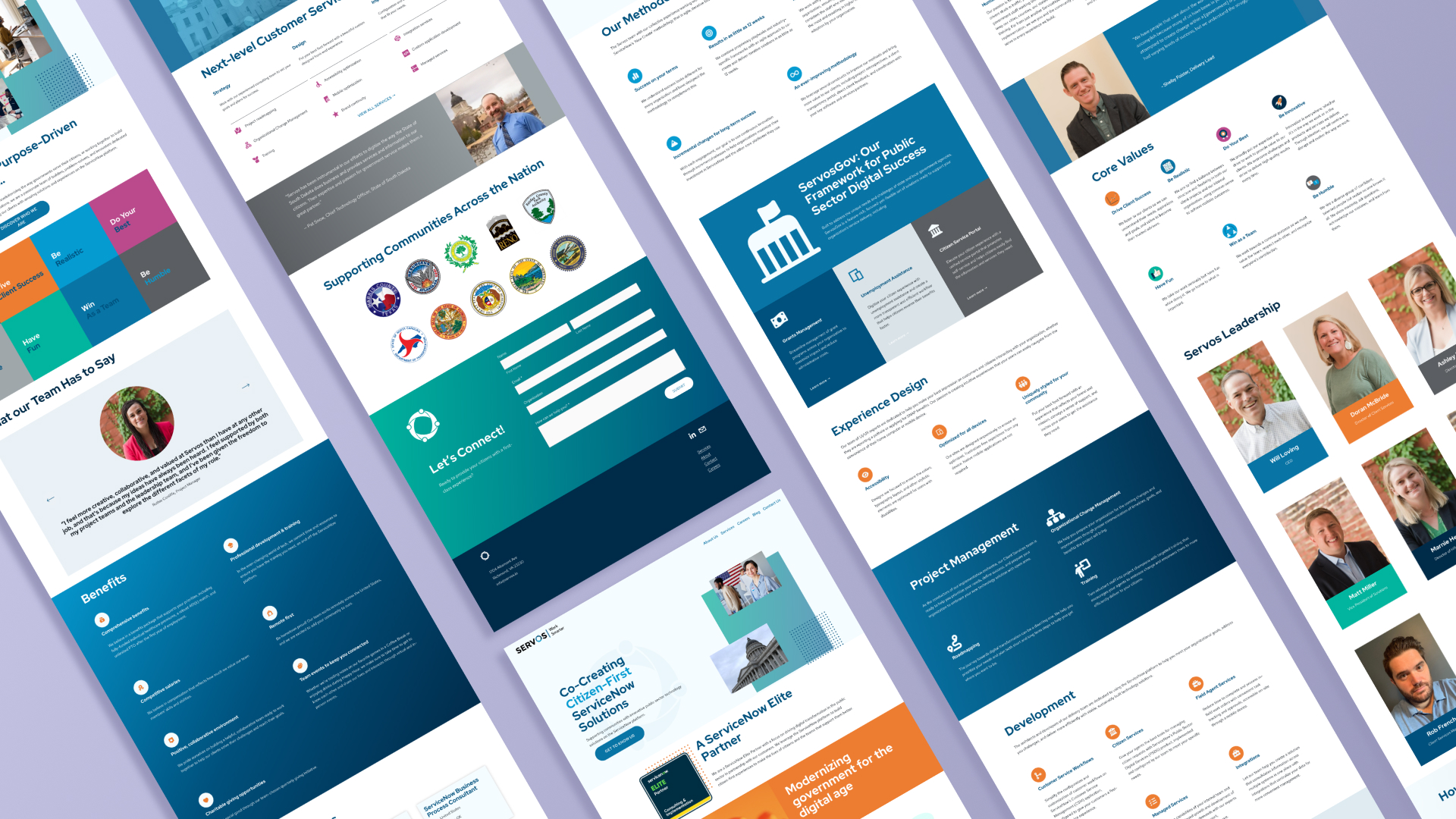
Mockups
I designed the final mockups based on feedback from the design and leadership teams, and Sarah implemented them in Squarespace.

Takeaways & Next Steps
Takeaways
Learning on the fly Squarespace recently updated its platform, so we had to learn its new workflow as well as its limitations.
Rolling with the punches Our leadership team gave us three weeks to design and implement the final designs, in addition to our typical duties, in order to have the new site unveiled for one of our biggest client conferences. During this time, Sarah was also transitioning to a new role, so she had to baton pass some final development off to Dan and I.
Design isn’t linear Ideally, design follows a well established flow. However, by better understanding our stakeholders, we knew doing design the “normal” way wouldn’t be the best experience. That’s why we decided to forgo traditional wireframes and opted to do style tiles and high-fidelity mockups so our leadership team would have a very concrete idea of our vision in a way that met our timeline.
Next Steps
In progress Case studies: begin building out a new case studies template (complete) and case studies landing page (in progress)
Future Phases Redesign and improve content for grants management and ServosGov pages